Способ организации и размещения контента на веб-сайте оказывает огромное влияние на пользовательский опыт. Информационная иерархия может делать пользовательский опыт как приятным и легким, так и запутанным и сложным. Не уделяя должного внимания иерархии контента, мы можем лишить себя большой части потенциальной аудитории – многие пользователи просто устанут искать на сайте интересующую их информацию.
Чтобы избежать этой ситуации, необходимо понимать, какие способы организации контента будут наиболее предпочтительными для конкретного ресурса.
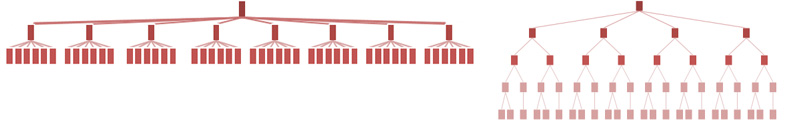
В сегодняшней статье мы рассмотрим два концептуально разных способа размещения информации – плоскую и глубокую иерархии. Каждая из них имеет свои сильные и слабые стороны. Якоб Нильсен предложил иллюстрацию, которая наглядным образом демонстрирует разницу между этими двумя подходами:
Слева мы видим сайт с так называемой плоской структурой, справа – с глубокой. Примечательно, что независимо от иерархии, в обоих случаях мы имеем одинаковое количество контента, различия заключаются только в способе его организации, который будет оказывать решающее влияние на пользовательский опыт.
Плоская структура подразумевает минимальное количество уровней с большим количеством контента в каждом из них, в то время как глубокой структуре присуще распределение информации по нескольким уровням, уходящим вглубь и доступным пользователю только через несколько кликов.
С точки зрения обнаруживаемости контента наиболее удачным вариантом иерархии является плоская. Независимо от объема, весь контент остается, что называется, «на поверхности», и пользователю требуется минимальное количество кликов для того, чтобы получить доступ к любому имеющемуся на сайте контенту. При использовании плоской иерархии для достижения цели пользователю часто достаточно сделать всего один-два клика.
Глубокая иерархическая структура, в свою очередь, точнее разграничивает различные категории – пользователю изначально предлагается четкая и однозначная сортировка. Однако и в этом случае посетитель может запутаться. Дело в том, что существенным минусом глубокой иерархии является то, что каждый следующий уровень содержит ограниченное количество категорий, которые часто являются близкими по смыслу, а, следовательно, в некоторых случаях пользователь может ошибиться и продолжить поиски интересующего его контента не в той категории.
В этом отношении плоская иерархия позволяет обобщать категории и выделять их в группы, объединенные довольно широким смыслом. Минусом такого подхода являются обширные меню с большим количеством пунктов.
Чтобы лучше понять сильные и слабые стороны рассматриваемых нами методов, давайте рассмотрим живые примеры организации контента. Наиболее ярко разницу в подходах к информационной архитектуре сайтов демонстрируют сайты многопрофильных медицинских учреждений – как правило, на таких ресурсах приходится размещать массу самой разнообразной информации по большому перечню заболеваний и методов их лечения.
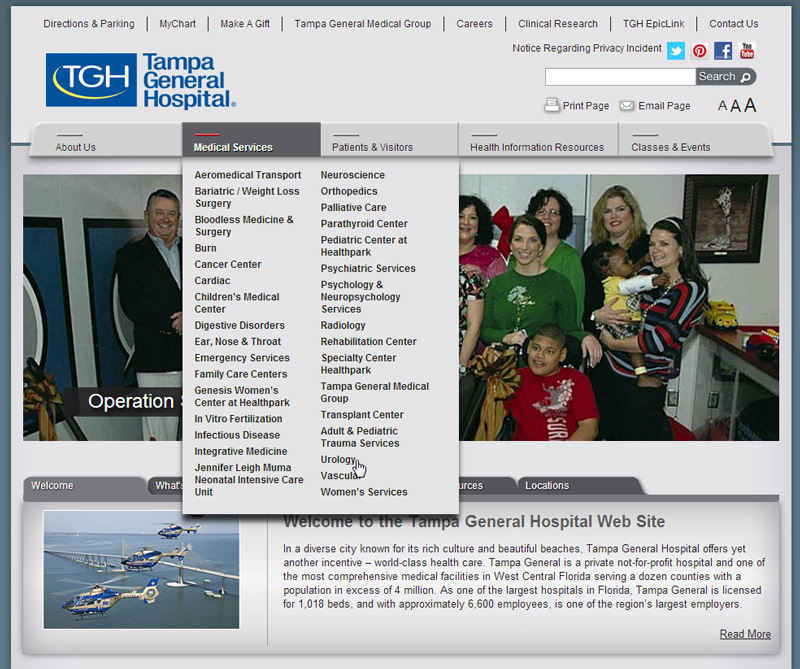
Наш первый пример – сайт tgh.org. На главной странице этого сайта пользователю сразу предоставляется возможность открыть меню «Medical Services», в котором объединены все виды заболеваний и подразделения клиники, занимающиеся ими. В этом случае пользователю не придется долго кликать по категориям, забираясь все глубже в поисках нужного пункта. Стоит заметить, что такая структура особенно предпочтительна для сайта такого типа из-за его специфики – как правило, большинство посетителей сайтов медицинских центров имеют вполне конкретную цель, а именно – получение информации о лечении своего недуга.
Минусом такого подхода к иерархии элементов может быть характерная перегруженность меню и, как следствие, выбор схожего по смыслу, но неверного пункта. Чтобы минимизировать вероятность ошибочного выбора в подобных больших меню, оптимизаторы часто размещают похожие по смыслу пункты рядом.
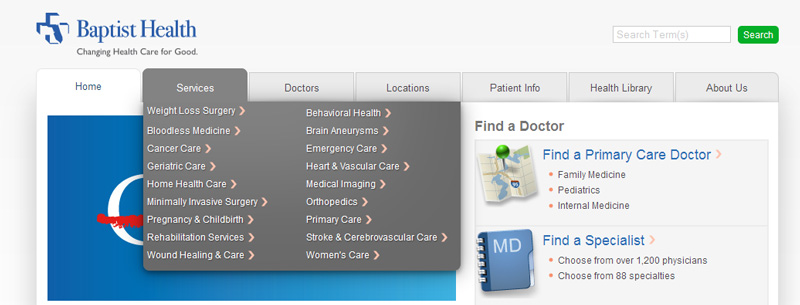
Сайт baptistjax.com, в свою очередь, обладает глубокой иерархией контента. За вкладкой «Services» скрывается довольно короткий список с различными типами медицинской помощи. При взаимодействии с таким меню посетитель не перегружается информацией и может быстро выбрать интересующую его категорию с последующим переходом на более глубокие уровни, содержащие конечную информацию. Тем не менее, в этом случае возможна та смысловая путаница, о которой мы говорили выше – к примеру, потенциальный пациент с урологическими проблемами не найдет в этом меню пункта «Urology», в то время как доступ к информации по услугам специалистов-урологов возможен через такие «общие» категории, как «Primary Care».
Какой метод выбрать?
Выбор плоской или глубокой иерархии полностью зависит от специфики сайта. Конечно, у плоской иерархии есть очевидные плюсы, и она отлично подходит для тех сайтов, которые предлагают пользователю однозначные и знакомые категории. В таком случае пользователь за один-два клика получает доступ к нужному контенту. Это особенно удобно при работе с онлайн-магазином, продающим конкретные и очевидные группы товаров.
Однако когда сайт предлагает действительно сложные опции, которые трудно отнести к одной категории, то глубокая иерархия может быть более предпочтительной. В таких случаях сортировка товаров (равно как и любого другого контента) через последовательные уровни, уходящие вглубь, может сделать ваш сайт гораздо более удобным и понятным.
При работе с программой автоматической верстки сайтов Psd 2 Html Converter вы можете создавать качественные и работающие макеты с такой информационной архитектурой, которая больше всего соответствует вашим целям и задачам.