Мы запустили в бета режиме генерацию адаптивной верстки на Bootstrap. Для верстки используется библиотека Bootstrap версии 3.3.7.
Поддерживается так называемый desktop-first подход, когда за основу берется макет, разработанный для большого экрана. При уменьшении экрана происходит постепенная адаптация под меньший размер экрана.
Данный вид верстки более чувствителен к подготовке макета. А именно, стоит обратить внимание на следующее:
- Ширина контента должна быть равна одному из: 720, 750, 940, 970, 1140, 1170 пикселей (соответственно, ширина контейнера будет 750, 780, 970, 1000, 1170, 1200 пикселей). Под контентом в данном случае подразумеваются все слои кроме тех, что имеют ширину всего макета (т.е. кроме фоновых изображений). Ширина самого макета может быть любой.
- Слои должны быть расположены в соответствии с сеткой. Чем точнее расположение, тем лучше.
- Желательно, чтобы слои были логически сгруппированы в ряды и колонки.
Мы продолжаем работу над улучшением Bootstrap верстки. Если у вас есть идеи, пожелания или замечания относительно того, как сейчас генерируется Bootstrap верстка — присылайте их нам. Это поможет нам скорее внедрить наиболее востребованный вами функционал.
Примеры
Ниже вы найдете несколько примеров psd макетов и автоматически сгенерированной адаптивной Bootstrap верстки.
- miami_home.psd
miami_home code.zip
miami_home online demo - notify_psd_theme.psd
notify_psd_theme code.zip
notify_psd_theme online demo
Ресурсы
При разработке дизайн макета удобно подключить в Photoshop сетку для соответствующего размера экрана. Если вы еще не пользуетесь такой сеткой, то можете скачать Guide Layout для Bootstrap для различных размеров экранов все сразу или по отдельности по следующим ссылкам:
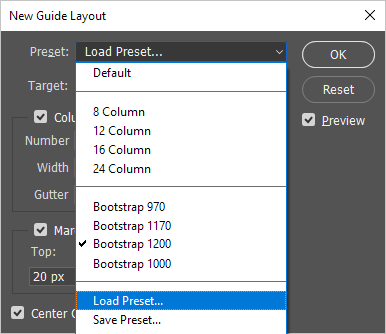
Для их использования, выберите пункт меню View -> ‘New Guide Layout…’. В поле Preset выберите ‘Load Preset…’:

После подключения сетки Photoshop поможет с точным позиционированием элементов вашего макета.
