Современные методы CSS позволяют создавать самые разные формы и геометрические фигуры при помощи таблиц стилей и HTML-кода. Теперь вы можете создать красивую звезду или фигурную форму для ввода данных, квадрат или стрелки без использования графических файлов.
Возможность создавать геометрические фигуры при помощи CSS позволяет сделать ваш сайт «легче», что очень актуально для адаптивной верстки или мобильных версий проекта. Кроме того, дизайн получает еще больше гибкости, а эффекты, которые становятся доступны при применении форм в CSS, во многих случаях невозможны при традиционной «нарезке» графических элементов.
Формы и элементы, созданные при помощи CSS, никак не влияют на особенности текста внутри фигуры, стиль, цвет или размер контента. Вы можете проявить фантазию, использовать необычные эффекты, в том числе, очень точно воссоздавать типографические (печатные) макеты для сайтов с адаптивной версткой.
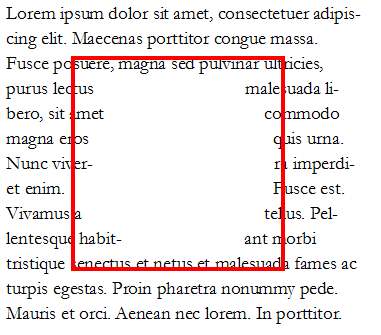
Текст на вашем сайте может находиться на фоне любого из этих элементов, может обтекать их любым удобным для вас образом, в том числе, частично. Например, вот так:
С другой стороны, при помощи фигурных элементов можно создавать блоки нестандартной формы, в результате чего сайт становится очень стильным, а верстка – заметно упрощается. В этих блоках могут размещаться текст, графические файлы, формы ввода и т.д. Например, следующим образом:
Для того чтобы создавать любые фигуры, потребуются свойства, которые появились только в CSS3: transform и border-radius. Кроме них используются обычные параметры width, height, background (для определения цвета фигуры), а также border-radius для округлых линий (окружности, овалы, скругленные углы и пр.).
Как известно, любая сложная форма может быть составлена из простых фигур, чем обычно и пользуются разработчики. В представленных примерах вы найдете все, что вам потребуется для понимания, как оформить сайт при помощи фигур CSS, а готовый код для базовых фигур поможет сэкономить ваше время и силы при ручной верстке.
Более того, вы можете получить автоматическую верстку шаблона при помощи сервиса html верстки сайтов, а потом при необходимости доработать нужные вам элементы CSS. При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
HTML код
Для того чтобы задать ту или иную форму в HTML кода, нам потребуется привычный всем тег div, который в параметре ID получит имя выбранной геометрической фигуры.
Например, ID круга можно назвать Circle. Тогда, чтобы вставить круг в код, понадобится такой код:
Окружность
Для получения красивого круга в CSS нужно задать два равные друг другу значения: width и height, а также параметр кривизны линий border radius, который должно будет равняться половине от значений width и height.
|
1 2 3 4 5 6 7 8 |
#circle { width: 200px; height: 200px; background: #7eef1e; -moz-border-radius: 100px; -webkit-border-radius: 100px; border-radius: 100px; } |
Квадрат
Для создания квадрата особых хитростей не потребуется, нужно просто задать равные друг другу значения width и height :
|
1 2 3 4 5 |
#square { width: 200px; height: 200px; background: #f548fe; } |
Прямоугольник
Аналогично квадрату задаем параметры width и height, но при этом значение width будет больше:
|
1 2 3 4 5 |
#rectangle { width: 200px; height: 100px; background: #4ea2f8; } |
О
Овал – это «вытянутая» окружность, так его и задаем. Параметр width делаем в 2 раза больше, чем height, а значение border-radius, как и для окружности, будет равно половине height:
|
1 2 3 4 5 6 7 8 |
#oval { width: 400px; height: 200px; background: #e9337c; -webkit-border-radius: 200px / 100px; -moz-border-radius: 200px / 100px; border-radius: 200px / 100px; } |
Треугольник
Треугольник создается при помощи манипуляций со значением border. В зависимости от его ширины, будут меняться внутренние углы треугольника:
|
1 2 3 4 5 6 7 |
#triangle { width: 0; height: 0; border-bottom: 200px solid #fdfa22; border-left: 100px solid transparent; border-right: 100px solid transparent; } |
Чтобы выбрать другое направление треугольника, нужно задать другой набор границ. Так, для перевернутого треугольника используется параметр border-top вместо bottom. А для треугольников, которые «смотрят» влево или вправо, меняются значения left и right.
Ромб
Ромб можно делать несколькими методами. Проще всего вспомнить, что ромб – это два треугольника с общим основанием, направленные в противоположные стороны. Манипулировать удобнее всего будет свойством transform вместе со значениями свойства rotate:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#diamond { width: 200px; height: 200px; background: #1ffe01; /* Rotate */ -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); /* Rotate Origin */ -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; } |
Трапеция
Трапеция создается при помощи установки плоской нижней границы и одинаковых значений для правого и левого края:
|
1 2 3 4 5 6 7 |
#trapezium { height: 0; width: 200px; border-bottom: 200px solid #ed3605; border-left: 100px solid transparent; border-right: 100px solid transparent; } |
Параллелограмм
Параллелограмм также создать достаточно просто. Для этого устанавливаем transform равным skew, чтобы получить поворот на 30 градусов:
|
1 2 3 4 5 6 7 8 9 |
#parallelogram { width: 200px; height: 140px; background: #8835f8; -webkit-transform: skew(30deg); -moz-transform: skew(30deg); -o-transform: skew(30deg); transform: skew(30deg); } |
Звезда пятиконечная
Звезды создаются при помощи последовательности манипуляций с границами формы при помощи свойства transform, равного rotate:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
#star { width: 0; height: 0; margin: 50px 0; color: #fc2e5a; position: relative; display: block; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg); -o-transform: rotate(35deg); } #star:before { height: 0; width: 0; position: absolute; display: block; top: -45px; left: -65px; border-bottom: 80px solid #fc2e5a; border-left: 30px solid transparent; border-right: 30px solid transparent; content: ''; -webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg); -ms-transform: rotate(-35deg); -o-transform: rotate(-35deg); } #star:after { content: ''; width: 0; height: 0; position: absolute; display: block; top: 3px; left: -105px; color: #fc2e5a; border-right: 100px solid transparent; border-bottom: 70px solid #fc2e5a; border-left: 100px solid transparent; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg); } |
Этот код поможет получить классическую пятиугольную звезду. Если вам потребуется шестиугольная, восьмиугольная или любая другая многолучевая звезда, проще использовать набор треугольников.
Пятиугольник
Пятиугольник – это два элемента, которые объединяются в один. Первый – это перевернутая трапеция, второй – треугольник, стоящий на основе этой трапеции:
|
1 2 3 4 5 6 7 |
#pentagon { width: 54px; position: relative; border-width: 50px 18px 0; border-style: solid; border-color: #287cac transparent; } |
|
1 2 3 4 5 6 7 8 9 10 11 |
#pentagon:before { content: ""; height: 0; width: 0; position: absolute; top: -85px; left: -18px; border-width: 0 45px 35px; border-style: solid; border-color: transparent transparent #287cac; } |
Шестиугольник можно создать так же, как и пятиугольник, собирая его из более простых фигур. Просто добавляем к пятиугольной форме 2 треугольника вверху и получаем нужную нам форму. Аналогично и с другими многоугольниками.
Сердце
Сердце создают при помощи вращения более простых элементов под разными углами с одновременной сменой значений transform-origin, что поможет изменить местоположение вращаемых элементов.
Подробнее – смотрите код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
#heart { position: relative; } #heart:before,#heart:after { content: ""; width: 70px; height: 115px; position: absolute; background: red; left: 70px; top: 0; -webkit-border-radius: 50px 50px 0 0; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; } #heart:after { left: 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin: 100% 100%; } |
Яйцо
Еще одна необычная фигура, которую можно реализовать в CSS, создается он на основе овала, в котором свойство height оказывается больше, чем width. Также при создании «яйца» нужно будет особенно внимательно отнестись к значениям параметра radius. Именно подбор его значений позволяет получить нужный результат:
|
1 2 3 4 5 6 7 8 |
#egg { width: 136px; height: 190px; background: #fec101; display: block; -webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px; border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%; } |
И в заключение
Существует очень много разнообразных форм, которые можно «нарисовать» методами CSS3. Их составляют из простых фигур, примеры которых приведены выше, или на их основе при помощи изменений того или иного параметра. Такие элементы дизайна можно использовать в качестве форм, кнопок или блоков, они могут стать украшением и помогут воплотить в жизнь идеи, реализовать которые при помощи обычной верстки с применением графических файлов невозможно или очень сложно.
Пробуйте новые решения, внедряйте их, экспериментируйте. А наш движок html верстки сайтов поможет вам еще быстрее добиться нужных результатов!